Using import maps

Import maps are a new addition to the HTML spec which allows “bare import specifiers” to be resolved to a qualified URL. It only supports ES Modules to be loaded. In this article, I will introduce you to import maps and its resolution mechanism. Before that, let me quickly introduce you to some common terminology which will help you understand this article better.
Terminology
Absolute import specifier
Absolute import specifers are valid URL’s like file://home/work/app.js or http://some-website.com/app.js
Relative import specifier
Relative import specifiers are relative paths(path relative the current script) like ./some/folder/app.js or ../some/other/folder/code.js
The module resolver in the environment you are working on(Node or browser).
Bare import specifier
Bare import specifiers use a short hand to point to a script like lodash
You can find more information about specifiers here.
Structure of an import map
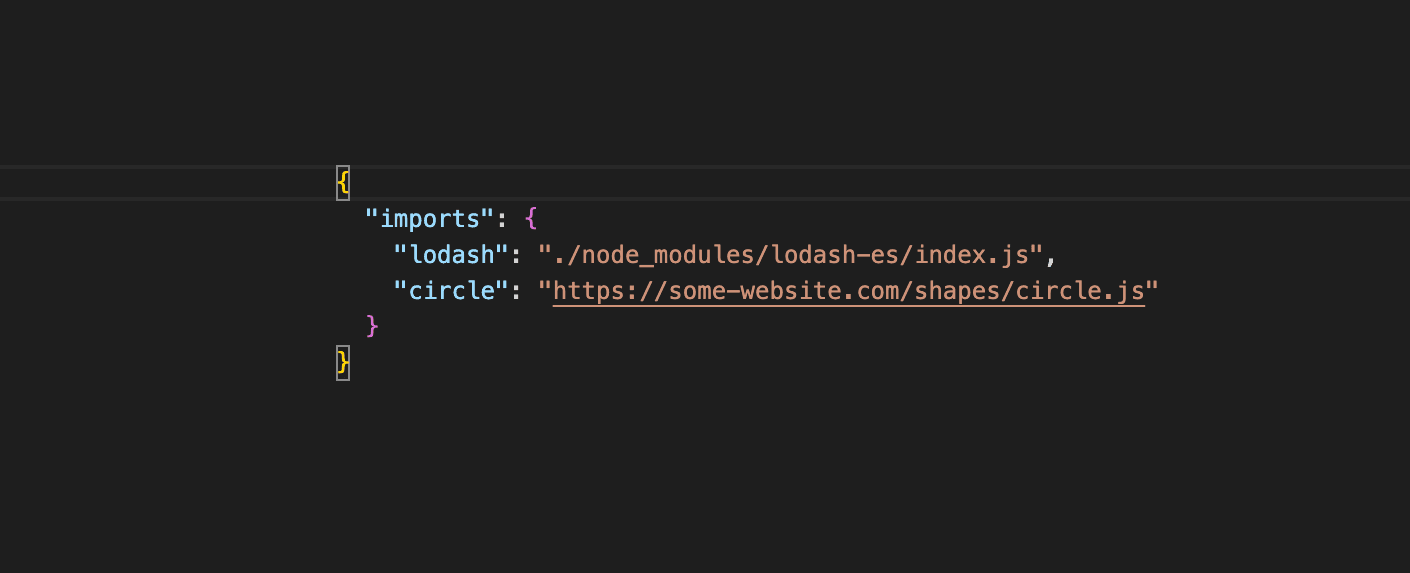
Import map is a json object with two main keys - imports and scopes
imports
Object under this key contains key-value pairs of “bare specifier” and “absolute specifiers or relative specifiers(relative to base path)” like this:
{
"square": "./module/shapes/square.js",
"circle": "http://some-website.org/module/shapes/circle.js"
}
scopes
Object under this key contains key-value pairs of “scope” and “the module resolutions under that scope” like this:
{
"/some/path": {
"circle": "http://some-other-website.org/module/shapes/circle.js"
}
}
Usage
Now that we have understood what import maps and how they look like, lets create a sample project to demonstrate the same.
Go to your terminal and type the following commands:
$ mkdir import-map-demo
$ cd import-map-demo
$ echo "{\"name\": \"import-map-demo\"}" >> package.json
$ npm install --save lodash-es@4.17.15
$ npx http-server --port 9000 --cors
Now go to your favourite code editor and open the newly created import-map-demo folder.
Add a index.html file with the following content:
<html>
<head>
<title>Import Map demo</title>
<script type="importmap">
{
"imports": {
"lodash": "https://cdn.jsdelivr.net/npm/lodash-es@4.17.21/lodash.min.js"
},
"scopes": {
"/not-main.js": {
"lodash": "./node_modules/lodash-es/lodash.js"
}
}
}
</script>
</head>
<body>
<p id="main"></p>
<p id="not-main"></p>
<script src="main.js" type="module"></script>
<script src="not-main.js" type="module"></script>
</body>
</html>
Create two more files - main.js and not-main.js with the following content:
main.js
import _ from 'lodash';
document.getElementById('main').innerText = `main script is using lodash@${_.VERSION}`;
not-main.js
import _ from 'lodash';
document.getElementById('not-main').innerText = `not-main script is using lodash@${_.VERSION}`;
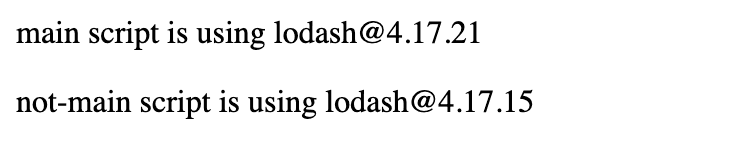
Now go to <localhost:9000> which will look like below:

You can see that main.js is using a CDN version of lodash(4.17.21) and not-main.js is using a local version of lodash(4.17.15).
You can view the source code for this demo here.
Topics
Related Posts
Quick Links
Legal Stuff